概要
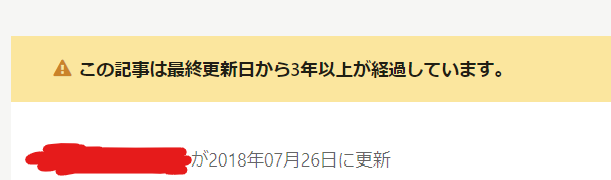
Qiitaには、古い記事の先頭に注意文が表示される機能がある。

これを自分のブログにも搭載したい。
方法
以下の記事を参考にして作った。
sprint-life.hatenablog.com
プログラム自体はこの記事のおかげですぐ書けたが、なぜか下に示すように、コードを記事上とフッタに分割して貼らないとうまく動作しなかった。
おそらくプログラムの動作順序に起因するのだろうが...
完成したプログラムとその設定方法
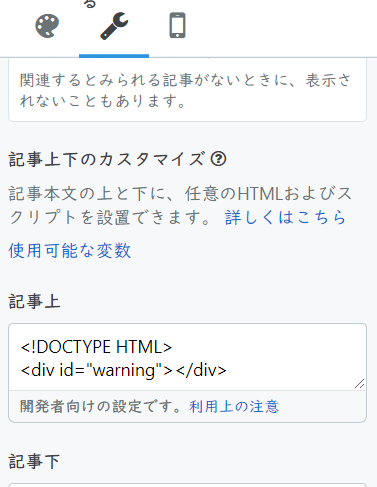
まず自分のブログのダッシュボードから「デザイン」→「カスタマイズ」(スパナのマーク)に移動する。
そして以下のHTMLコードを「記事」→「記事上下のカスタマイズ」の項にある「記事上」に貼る。
<!DOCTYPE HTML> <div id="warning"></div>

さらに以下のコードを「フッタ」に貼る。
2022/10/02修正:注意文ボックスの角を丸くし、枠線をつけ、文章を中央揃えにした。さらに、古い記事でない場合は
display:noneで存在を消すことにした。2024/03/28修正:可能な場合は最終編集日時を取得するように修正した。
<!DOCTYPE HTML> <script type="text/javascript"> // 記事上に設置したdivタグをid指定で取得 const warning = document.getElementById("warning"); // 現在日時を取得 let today = new Date(); // あれば編集日時を、なければ投稿日時を取得 let updated; if (document.querySelector(".entry-date > span > time") !== null) { updated = document.querySelector(".entry-date > span > time"); } else { updated = document.querySelector(".entry-date > a > time"); } let updateDate = new Date(updated.getAttribute("datetime")); // 現在から見て何年前の記事かを表す変数 let yearsAgo = 0; // 最終編集日時の1年後を求める (= 最終編集日時に1年を足す) updateDate.setFullYear(updateDate.getFullYear() + 1); // 最終編集日時が現在日時を越してなければ、最終編集日時に1年を加算する // ということを繰り返すループ while(updateDate <= today) { ++yearsAgo; updateDate.setFullYear(updateDate.getFullYear() + 1); } // 少なくとも1年前なら注意文を表示 if (yearsAgo > 0) { warning.style.display = "block"; warning.innerHTML = `<span style="font-size: 150%">この記事の最終編集日時は` + yearsAgo + `年以上前です!</span><br> 古い情報が含まれている可能性があります。予めご了承ください。`; } </script> <style> #warning { display: none; background-color: #ffff7f; text-align: center; /*以下枠線関連*/ border: 1px solid; border-radius:10px; } </style>

完成イメージ
記事冒頭に以下のような注意文が表示される。
古い情報が含まれている可能性があります。予めご了承ください。
なお、上記コード中で枠線の追加を行っている2文を消すと、次のように表示される。
古い情報が含まれている可能性があります。予めご了承ください。
デザインについては適当に決めたので、もし使う際は好みに応じて変更してほしい。フッタに貼ったコードの最後にある<style>タグの中身を編集すれば変更できる。
(余談) 制作にあたり分からなかった点
div と span の違い
<div>はブロックレベル要素であり、<span>はインライン要素である。
つまり、<div>には複数行をまとめるはたらきがあり、<span>には一行をまとめる(一文中の特定箇所を指定する)はたらきがあるとのことである。
以下の記事がとても分かりやすい。
https://qiita.com/daisuke19840125/items/e656835ba0f2b0635a5fqiita.com