draw.ioというサイトがある。
このサイトではオンライン上で回路図を作成することができるのだが、既存の図形では不都合だったり、単に形が気に食わないことがある。
そんな時は既存の図形を編集して微調整すればよい。
2023-06-21追記
特定の図形のみ編集が可能のようだ。
方法
初めに、変更したい図形を配置・選択した状態にしておく。
そして右側にあるメニューから「スタイル」(Style)タブを開き、タブ中央にある「シェイプを編集」(Edit Shape)を押せば編集画面に移行できる。
実践
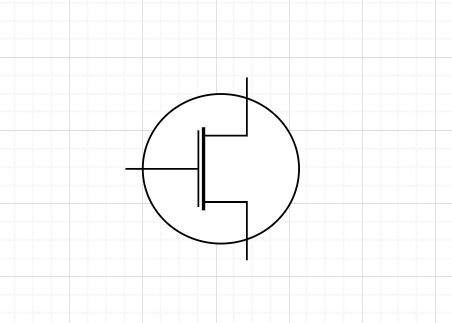
今回はMOSFET No Bulk (N)という図形を編集することにする。
この図形を囲む円を除去することが目的である。

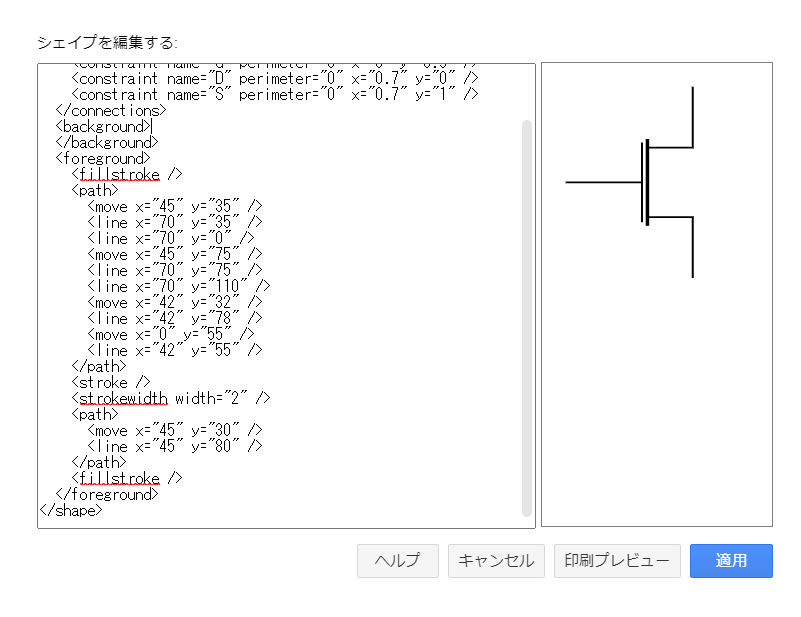
編集画面に行くと、以下のようなコードがずらずらと表示されるはずだ。
<shape aspect="variable" h="110" name="MOSFET N No Bulk" strokewidth="inherit" w="100"> <connections> <constraint name="G" perimeter="0" x="0" y="0.5" /> <constraint name="D" perimeter="0" x="0.7" y="0" /> <constraint name="S" perimeter="0" x="0.7" y="1" /> </connections> <background> <ellipse h="90" w="90" x="10" y="10" /> </background> <foreground> <fillstroke /> <path> <move x="45" y="35" /> <line x="70" y="35" /> <line x="70" y="0" /> <move x="45" y="75" /> <line x="70" y="75" /> <line x="70" y="110" /> <move x="42" y="32" /> <line x="42" y="78" /> <move x="0" y="55" /> <line x="42" y="55" /> </path> <stroke /> <strokewidth width="2" /> <path> <move x="45" y="30" /> <line x="45" y="80" /> </path> <fillstroke /> </foreground> </shape>
今回のように図形の一部を除去するだけなら、このコードのすべてを理解する必要はない。
ヘルプページを確認して、除去したい線がどこで描画されているのかを探すだけでよい。
ここでは円を削除したいので、コード中からそれっぽい文言を探す。
すると<ellipse>というタグが見つかった(ellipce=楕円)。
一応ヘルプページも確認すると、
<ellipse>- attributes "x", "y", "w", "h", all required decimals.
とあり、おそらく中心点と半径を指定していると推測できる。
それでは実際に<ellipse>を消去してみる(<ellipse>を囲む<background>も不要かと思われるが残しておいた)。
<shape aspect="variable" h="110" name="MOSFET N No Bulk" strokewidth="inherit" w="100"> <connections> <constraint name="G" perimeter="0" x="0" y="0.5" /> <constraint name="D" perimeter="0" x="0.7" y="0" /> <constraint name="S" perimeter="0" x="0.7" y="1" /> </connections> <background> </background> <foreground> <fillstroke /> <path> <move x="45" y="35" /> <line x="70" y="35" /> <line x="70" y="0" /> <move x="45" y="75" /> <line x="70" y="75" /> <line x="70" y="110" /> <move x="42" y="32" /> <line x="42" y="78" /> <move x="0" y="55" /> <line x="42" y="55" /> </path> <stroke /> <strokewidth width="2" /> <path> <move x="45" y="30" /> <line x="45" y="80" /> </path> <fillstroke /> </foreground> </shape>
編集後に右下の「印刷プレビュー」を押すと、図形のプレビュー表示ができる。

編集が終わったら「適用」を押して編集内容を適用する。
この編集は最初に選択していた図形にのみ適用されるため、編集した図形を複数使用したい場合は、使いたい分だけコピーペーストすればよい。
さらに改造
まだ気になる箇所があるので、さらに変更を加える。
コネクタの設定を追加し、MOSFETのBodyから矢印を引けるようにした。 また線の太さや長さ、間隔を微調整した。
完成したp-ch MOSFETを以下に示す。
<shape aspect="variable" h="110" name="MOSFET N No Bulk" strokewidth="inherit" w="100"> <connections> <constraint name="G" perimeter="0" x="0" y="0.5" /> <constraint name="D" perimeter="0" x="0.7" y="0" /> <constraint name="S" perimeter="0" x="0.7" y="1" /> <constraint name="B" perimeter="0" x="0.7" y="0.5" /> </connections> <background> </background> <foreground> <fillstroke /> <path> <move x="45" y="35" /> <line x="70" y="35" /> <line x="70" y="0" /> <move x="45" y="75" /> <line x="70" y="75" /> <line x="70" y="110" /> <move x="37" y="35" /> <line x="37" y="75" /> <move x="0" y="55" /> <line x="37" y="55" /> </path> <stroke /> <strokewidth width="1" /> <path> <move x="45" y="35" /> <line x="45" y="75" /> <move x="45" y="55" /> <line x="70" y="55" /> <line x="63" y="50" /> <line x="63" y="60" /> <line x="70" y="55" /> <fillcolor color="#000000" /> </path> <fillstroke /> </foreground> </shape>
n-ch MOSFETも作ったので以下に示す(矢印の向きが違うだけだが)。
<shape aspect="variable" h="110" name="MOSFET N No Bulk" strokewidth="inherit" w="100"> <connections> <constraint name="G" perimeter="0" x="0" y="0.5" /> <constraint name="D" perimeter="0" x="0.7" y="0" /> <constraint name="S" perimeter="0" x="0.7" y="1" /> <constraint name="B" perimeter="0" x="0.7" y="0.5" /> </connections> <background> </background> <foreground> <fillstroke /> <path> <move x="45" y="35" /> <line x="70" y="35" /> <line x="70" y="0" /> <move x="45" y="75" /> <line x="70" y="75" /> <line x="70" y="110" /> <move x="37" y="35" /> <line x="37" y="75" /> <move x="0" y="55" /> <line x="37" y="55" /> </path> <stroke /> <strokewidth width="1" /> <path> <move x="45" y="35" /> <line x="45" y="75" /> <move x="70" y="55" /> <line x="46" y="55" /> <line x="52" y="50" /> <line x="52" y="60" /> <line x="46" y="55" /> <move x="47" y="53" /> <fillcolor color="#000000" /> </path> <fillstroke /> </foreground> </shape>

これで使いたい形に編集できた。