spotifyのプレイリスト内の楽曲のタイトルをまとめて取得したい。
丁度いい機会なので、クエリセレクタを用いて取得してみようと思う。
目次
セレクタの作成
まずセレクタを作る。Develop Toolsで取得したい要素(今回は楽曲のタイトル)を選択し、右クリックで Copy->Copy selector を押せばその要素のセレクタがコピーできる。
コピーで得たセレクタは以下のようになる。
#main > div > (中略) > div > div:nth-child(2) > div:nth-child(2) > div > div > div > div > span > span
この方法で得られるセレクタは一番先頭の要素を基準としているので、必要な部分のみを取り出す必要がある。
今回はこのうち、後ろから5番目のdiv要素を基準として利用する。
<div class="(略)" role="gridcell" aria-colindex="2" tabindex="-1">
この要素に含まれるaria-colindex属性を目印にしようという魂胆である。
するとセレクタは、先程のdiv要素以下を用いて次のように作成できる。
div[aria-colindex="2"] > div > div > span > span
セレクタの作成については前回と同様に以下の記事を参照した。
意外と知らない!?CSSセレクタ20個のおさらい|Webpark
セレクタで要素を取得する
前回の記事と同じくdocument.querySelectorを使おうとしたが、これは1つの要素しか取得できない。
通常プレイリストには複数の楽曲が含まれているため、それらすべてのタイトルを取得するためには不十分である。
そのため、ここではdocument.querySelectorAllを使うことにする。
これはセレクタに合致するすべての要素を取得し、Nodelistという形式で返すメソッドである。
querySelector()を使うとjQueryみたいにセレクターで要素を取得できるよ。(DOMおれおれAdvent Calendar 2015 – 02日目) | Ginpen.com
といってもNodelistの処理以外はdocument.querySelectorと変わらない。
var elem = document.querySelectorAll('div[aria-colindex="2"] > div > div > span > span');
と書けば変数elemにNodelistが返される。

Nodelistの処理
Nodelistについてはこちらを参照。
NodeList - Web API | MDN
取得したNodelistからタイトルのみを抽出して表示するには、適当にfor文を書いて
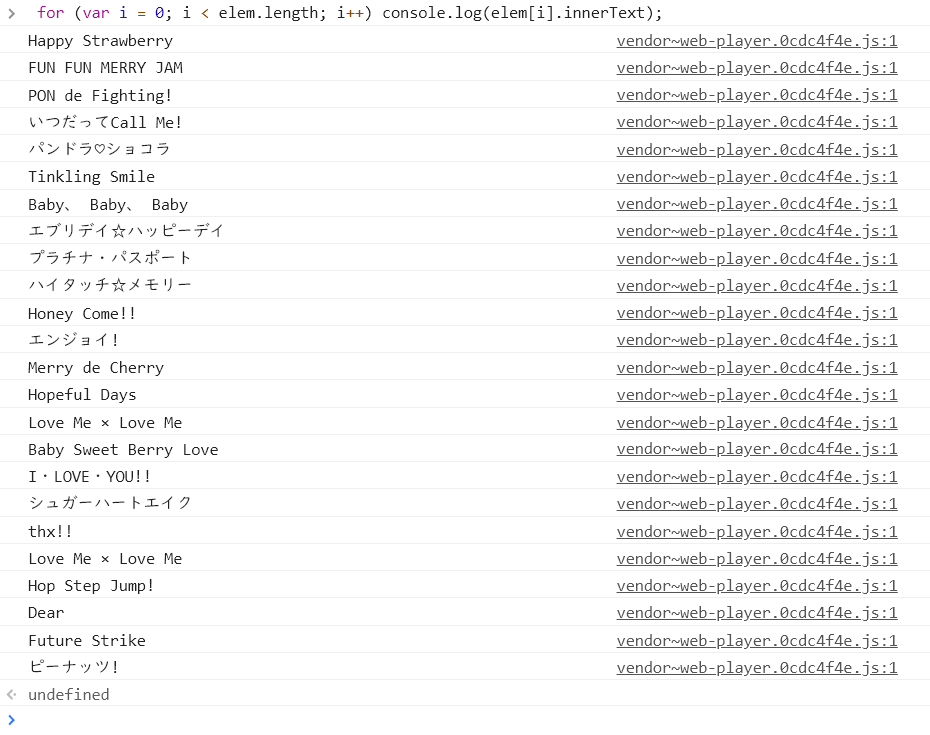
for (var i = 0; i < elem.length; i++) console.log(elem[i].innerText);
とすればよい。
Developer Toolsで実行すると以下のようになる。しっかりタイトルが取得できていることが確認できる。

取得したタイトルを整形して表示する
以上までで目的は達成されたようなものであるが、図2のように箇条書きで表示するのではなく、カンマで区切ってまとめて表示してみたい。
javascriptでは文字列を+で連結することができるので、適当な変数txtを用意して、そこにタイトルを連結していく。
つまり、
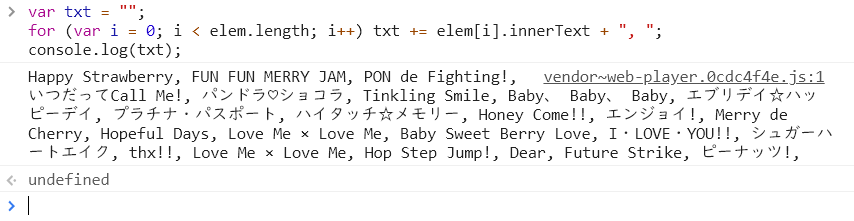
var txt = ""; for (var i = 0; i < elem.length; i++) txt += elem[i].innerText + ", "; console.log(txt);
としてやればよい(出力の末尾にカンマがついてしまうがご愛嬌)。

まとめ
以上のコードをまとめると次のようになる。
var elem = document.querySelectorAll('div[aria-colindex="2"] > div > div > span > span'); var txt = ""; for (var i = 0; i < elem.length; i++) txt += elem[i].innerText + ", "; console.log(txt);
これを実行すれば、図3のようにカンマで区切ったタイトル文字列が得られる。
感想
なかなかよい勉強になった。 次はここで取得したタイトルを用いた楽曲ソートを作ってみたい (というかそれがもともとの目的で、この記事はその副産物である)。